Gathering
Designing a place for users to save their favorite recipes, plan meals more efficiently, and reduce food waste at the household level.
Responsive Desktop & Mobile Screens
Project Timeline
80 hours, 4 weeks
User research, competitor analysis, concept ideation, product and user goals, user flows, branding, UI design, prototyping, user testing, ideation prioritization.
My Role
Many meal planning products have limited features, are confusing to use, and don’t actually end up saving users any time.
The Problem
Build a product that thoughtfully integrates multiple different functions that users need to successfully plan meals in a way that is exciting to use and suitable for a wide range of lifestyles.
The Solution
Competitive Analysis
To begin the research process, I gathered a list of competitors to better understand what tools are already available to people. After analyzing their many different features and speaking to some users, I discovered that many meal planning products only focused on 1 or 2 aspects of the meal planning process.
I hypothesized that many people need a more thorough and complete approach to meal planning in order to ensure their success, so I set out to uncover additional insights and design something better.
User Interviews / Qualitative Analysis
Understand a user's motivation for meal prepping and menu planning
Understand how planning meals makes people feel
Understand and discover what challenges people have when trying to plan a menu and grocery shop for meals
Discover different types of approaches to meal planning, how it can vary from person to person based on organizational style
Learn if there are time factors or other roadblocks in the user's lives
Research Objectives:
Talked to:
Users ranging in ages from 25-45
Users who primarily do weekly meal plans (versus people who pick meals day-by-day)
Mix of family types; single user vs. caregivers
With the feedback and insights I gathered from conducting these interviews, I was able to better understand what people need in order to successfully plan meals. In addition to hearing people’s stories and learning more about their lives, I gained valuable insights on how I might structure my design later on. I decided to create three User Stories that best supported my research findings and initial hypotheses.
Research Findings
“I love cooking delicious and adventurous meals for my family, but my grocery list gets expensive really quickly if I don’t have the time to sit down and be thoughtful about what I want to make.”
As a user, I want to quickly and efficiently plan meals so that I can enjoy the act of cooking and nourishing myself without the added stress.
As a user, I want to create a meal planning ritual with recipes I love so that I can feel nourished and fulfilled.
As a user, I want to plan meals depending on my current needs so that I can save money and prevent waste.
User Stories:
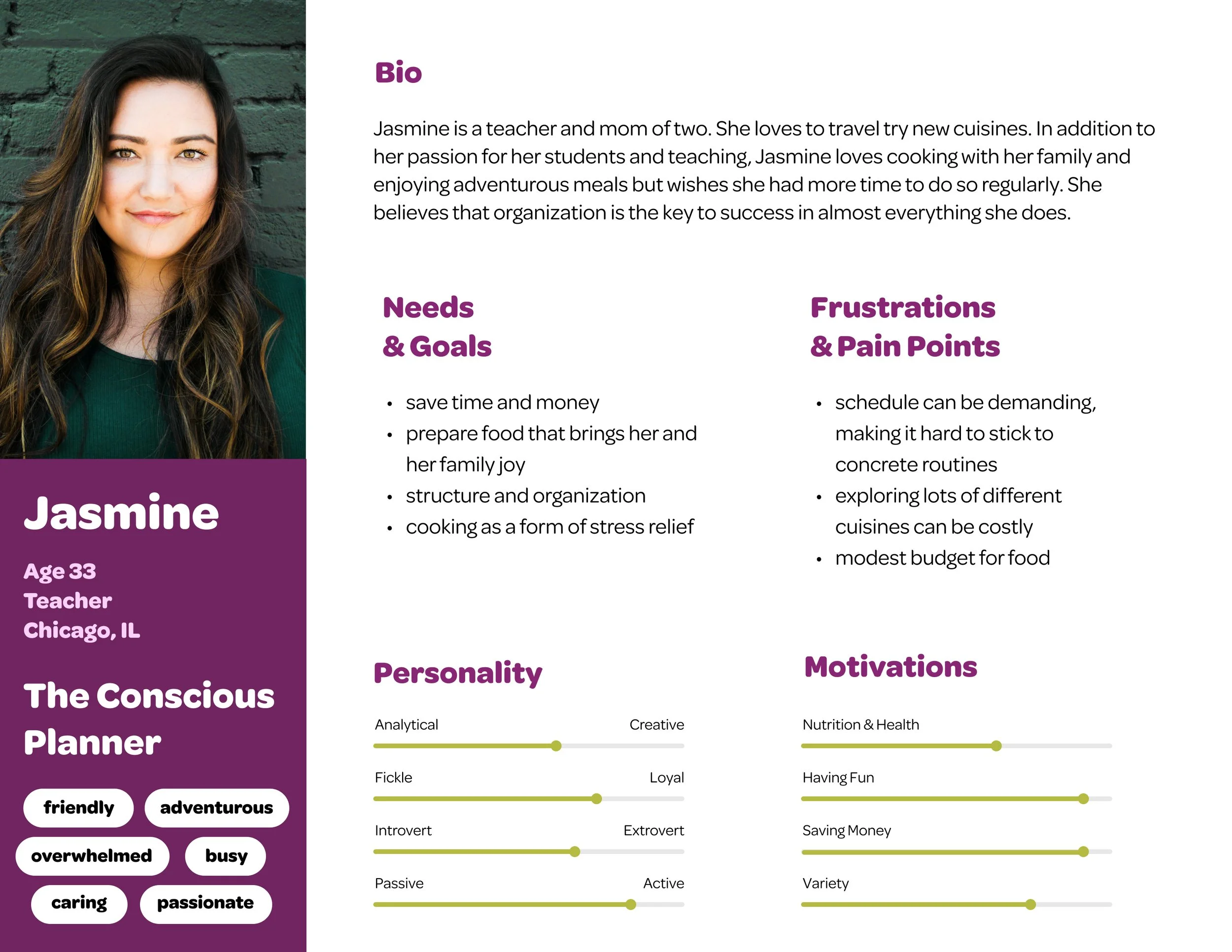
User Personas
I synthesized my research findings into a user persona to represent the target customer for Gathering and better empathize with users.
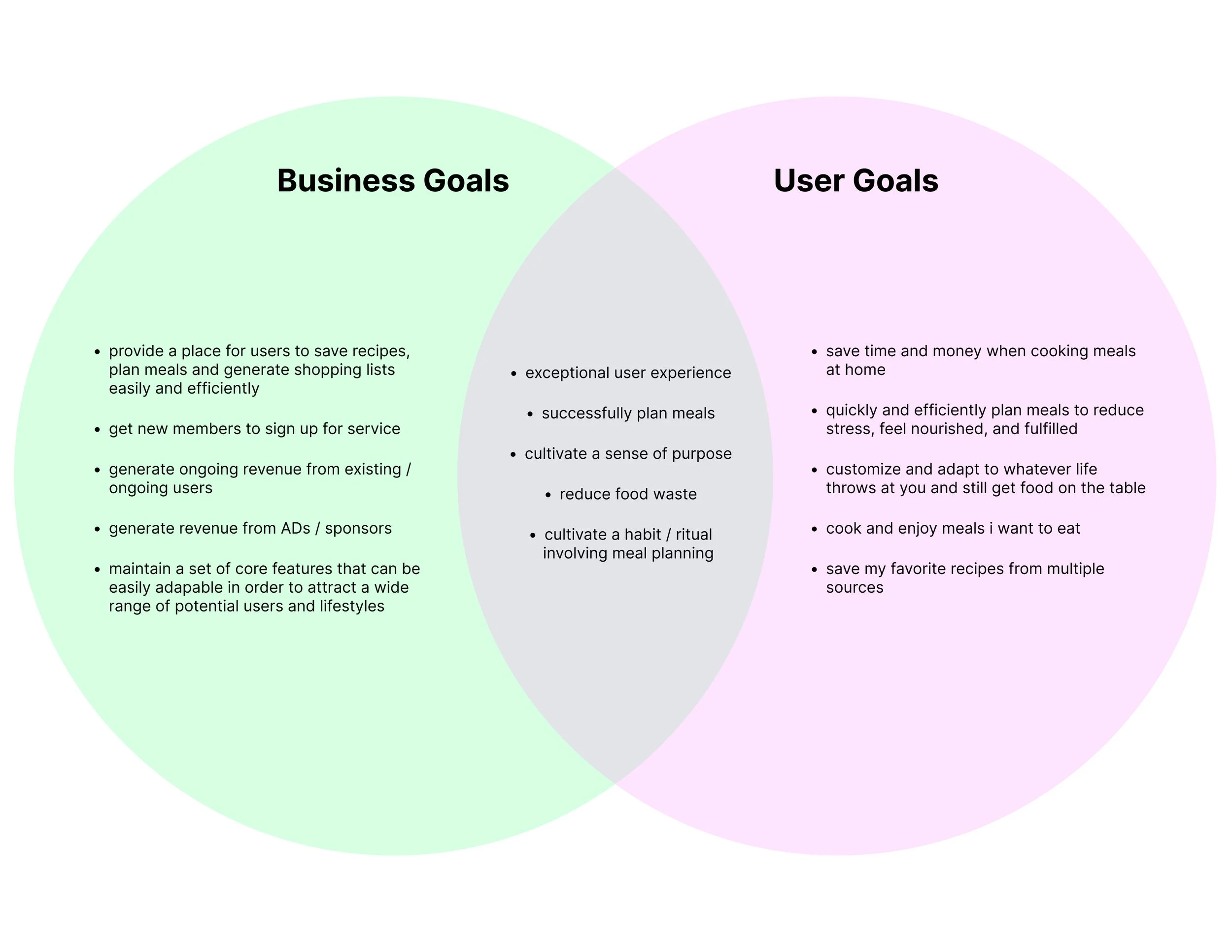
Project Goals
Information Architecture & Wireframing
Once I determined the business goals, I began setting up a framework for the information I wanted to include in the final product.
I used a card sort exercise to inform how I structured the information and pages for my website. One example that impacted my decisions was that I discovered that users may potentially want the option to choose a recipe for their meal plan from both the main dashboard and the recipe box.
Site Map
From the site map, I prioritized the flows that would best support the business goals, and would give my testers the best overall experience of my MVP.
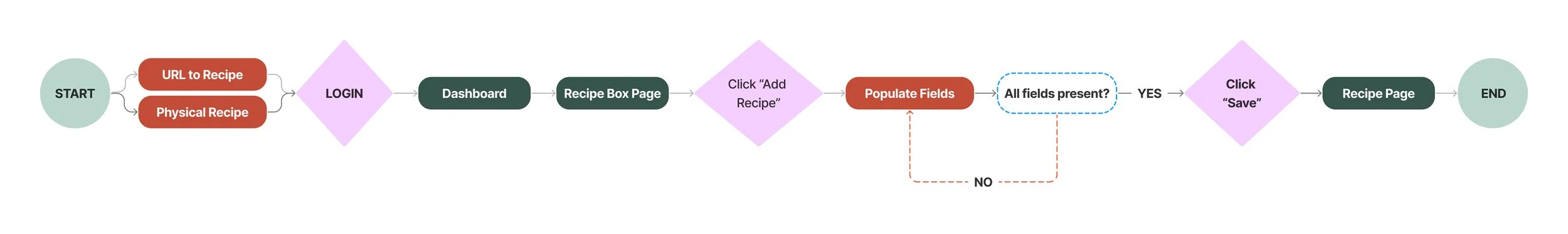
I chose to prioritize this user flow as part of my MVP because it carries out one of the main functions of my product. Supported by my user interviews and competitor analysis, users want to be able to save recipes from a wide range of sources so that they can easily access them later on.
Flow 1 - Save a Recipe
I chose to prioritize a second user flow to help support the functionality my users need to successfully plan meals (being able to add recipes to a planner / schedule).
Flow 2 - Add Recipe to Planner
Once I had this information and structure established, I went through many iterations of sketches and wireframes to validate the selected user flows, ensuring my resulting high fidelity product would be ready to test with users.
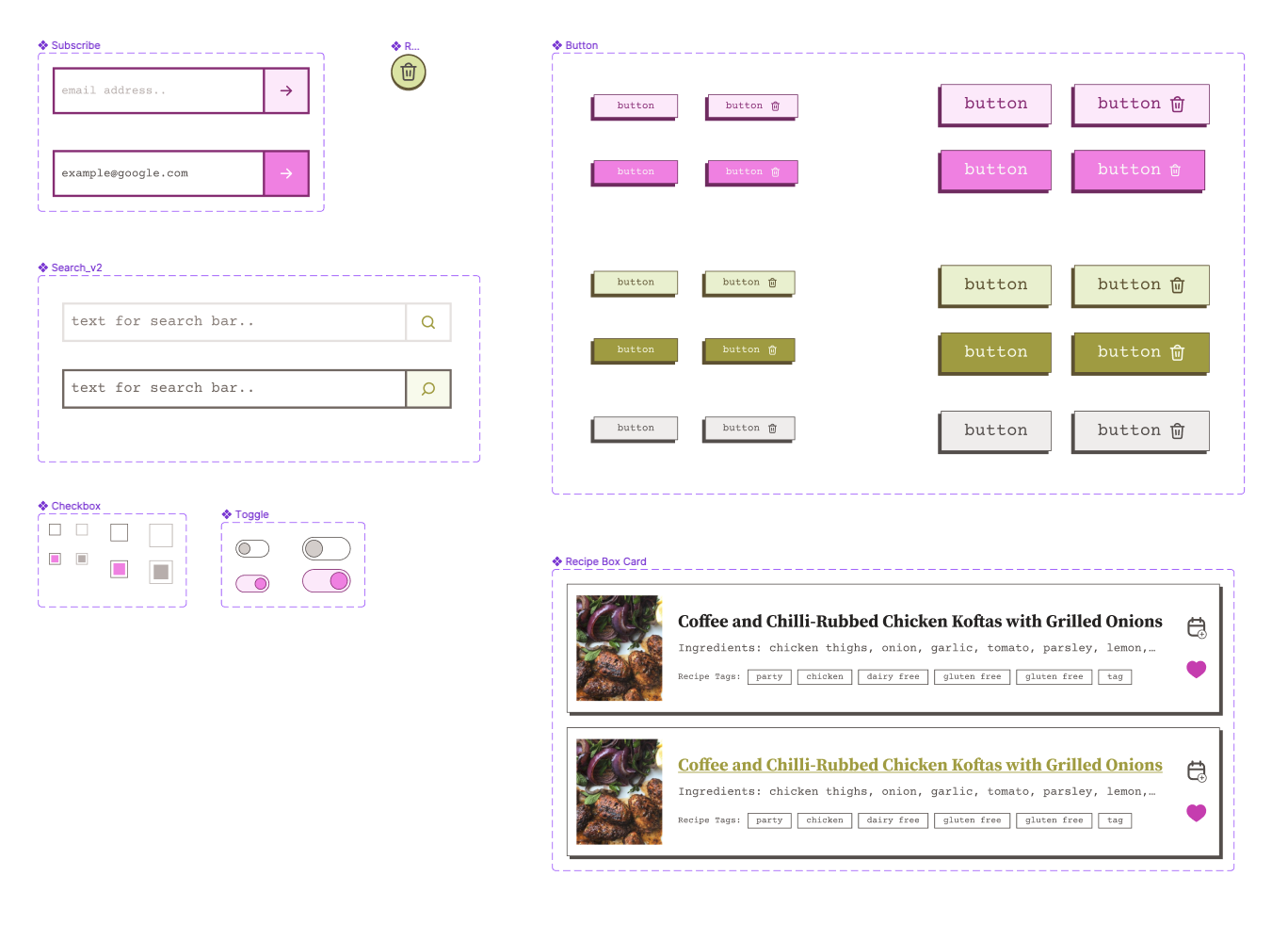
UI Design
User Testing & Analyzing Results
After user testing a high fidelity prototype of my website, I analyzed the results using a prioritization matrix to ensure any changes I implemented stayed within the scope of the project timeline. There were a few changes that I would have liked to explore further and conduct follow up user tests, but I knew I need to prioritize the first few key features of my product to launch a successful MVP.
Received feedback that font size was a bit too large
CTA to add a new recipe was not clear enough
Key Pieces of Feedback:
Scaled down my type for easier scanability and flow
Added icon to CTA for easier discoverability
How I Addressed It:
What I learned:
Users expressed that they would have liked to be able to write their own notes in the meal planner cards, particularly on the 'take-out’ and ‘restaurant’ tabs, stating it would help them inform their other meal choices if they could write in notes
When adding a new recipe to an ‘empty’ slot on the planner, a few users mentioned that by clicking ‘add recipe’ they assumed they would automatically be adding a recipe to that day
What I would do differently:
For V2, I would prioritize removing the extra step of choosing the day of the week since the user expressed not needing it; they already made the connection and knew they were adding for that specific day
For V2, I would rework the planner cards to include a notes section and running further user tests to understand what information is the most important to feature
Final High Fidelity Screens
Through competitor research, multiple user interviews, feature prioritization and prototyping I designed a meal-planning system that allows users to save time and money, reduce stress and household food waste, all while enjoying the process of cooking and nourishing themselves. Users are able to build a recipe box of meals from many different sources: blogs, articles, cookbooks- even grandma’s handwritten secret pasta sauce recipe. Through an algorithm that analyzes the user’s pantry ingredients, saved recipe box and other user-generated variables, the planner UI suggests a meal plan for the entire week. Gathering allows the user to browse their recipes, manage their pantry, create meal plans, and export shopping lists all in one product.
The Outcomes
The Details..