collaboree
Using rewards and community support to provide the motivation to learn new skills.
Responsive Mobile Web
Project Timeline
July 2022 - October 2022
User research, competitor analysis, concept ideation, product and user goals, user flows, branding, UI design, prototyping, user testing, ideation prioritization.
My Role
The market is saturated with products that promise to teach a new hobby or skill, but there is a lack of user follow-through, persistence, engagement and low motivation. What are the underlying causes of these pitfalls, and how might we help users stay motivated to learn something?
The Problem
Design a motivational tool that is fun and easy to use by discovering what success means to our users.
The Solution
Competitive Analysis
To begin the research process, I gathered a list of competitors to better understand what tools are already available to people. After analyzing their many different features, I discovered that many learning products utilize a combination of gamification and loss-aversion to motivate users. Stick to your goals, or pay the price!.
I hypothesized that many people need a more thoughtful and positive approach to learning a new skill in order to ensure their success, so I set out to uncover additional insights and design something better!
User Interviews / Qualitative Analysis
Users ranging in ages from 25-45
Users who previously expressed interest in learning a new skill, but didn’t know what to do next
Users who were interested in learning both skills for their job and hobbies to enrich their personal lives
Talked to:
Understand a user's motivation for learning a new skill or hobby
Understand how learning a new skill or hobby makes people feel
Understand and discover what distractions people encounter in their day-to-day life
Discover different types of motivation, and how it may vary for different people
Learn if there are time factors or other roadblocks in the user's lives
Research Objectives:
Research Findings
With the feedback and insights I gathered from conductiing these interviews, I was able to better understand what people need in order to successfully learn a new skill. In addition to hearing people’s stories and learning more about their lives, I gained valuable insights on how I might structure my design later on, as well as what features to prioritize.
7/8 Users need a sense of community & peer support when learning a new skill
8/8 Users need tangible goals and clear milestones as a way to measure their progress and success
How might we cultivate support for learners using community/networking?
How might we help frustrated learners find the appropriate tools they need to learn a new skill?
How might we encourage unmotivated learners to prioritize and grow in their careers?
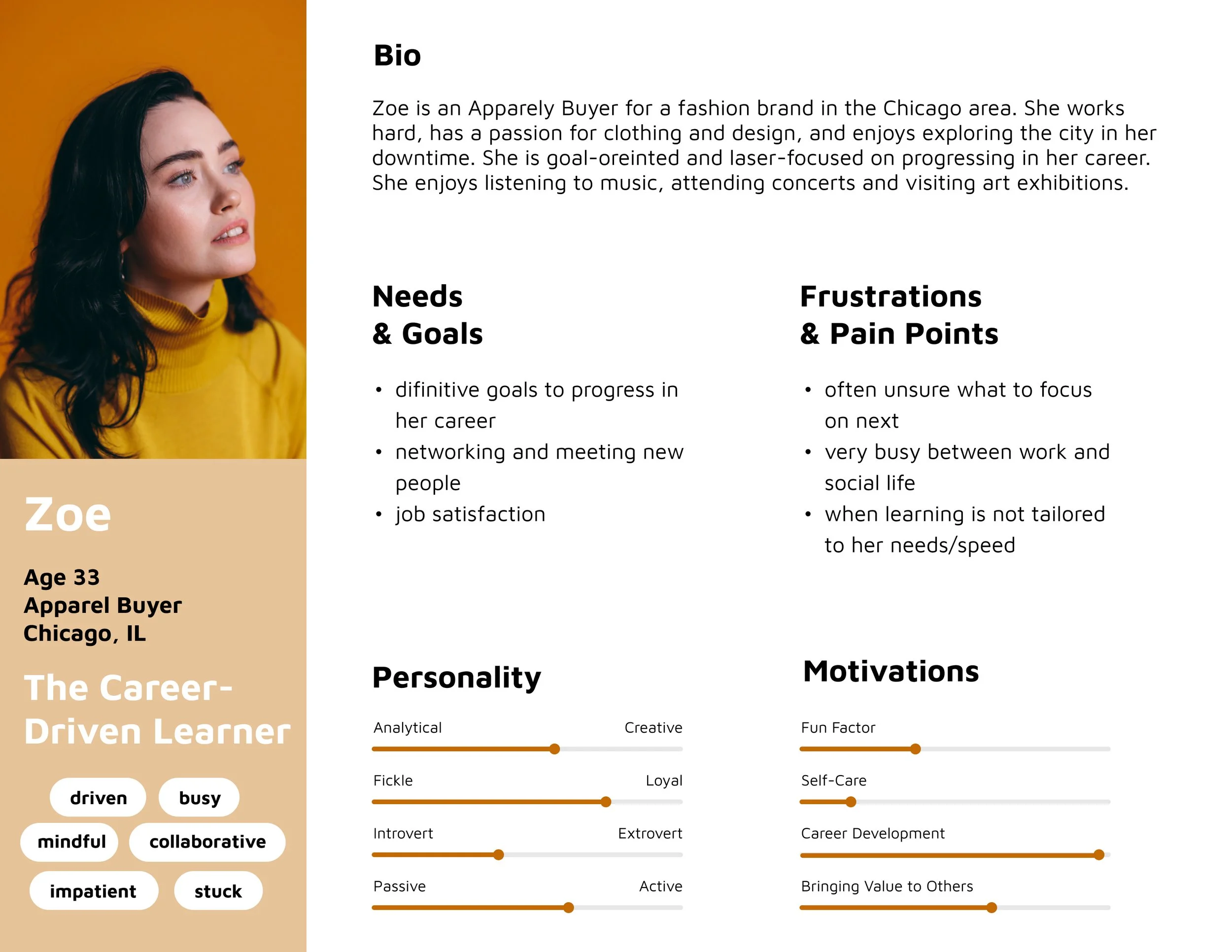
User Personas
Zoe and Bianca are the target users for Collaboree, highlighting unique learning styles and needs for wanting to learn new skills.
Project Goals
After reflecting on the research thus far, I asked the question; instead of motivating users by taking something away- what if we ensured their success by rewarding them instead? Ditching the common ‘loss aversion’ tactic and focusing on positive reinforcement, I created a product that rewards you to learn!
Information Architecture & Wireframing
Once I determined the business goals, I began setting up a framework for the information I wanted to include in the final product.
I used an open card sort exercise to inform how I structured the information and pages for my website.
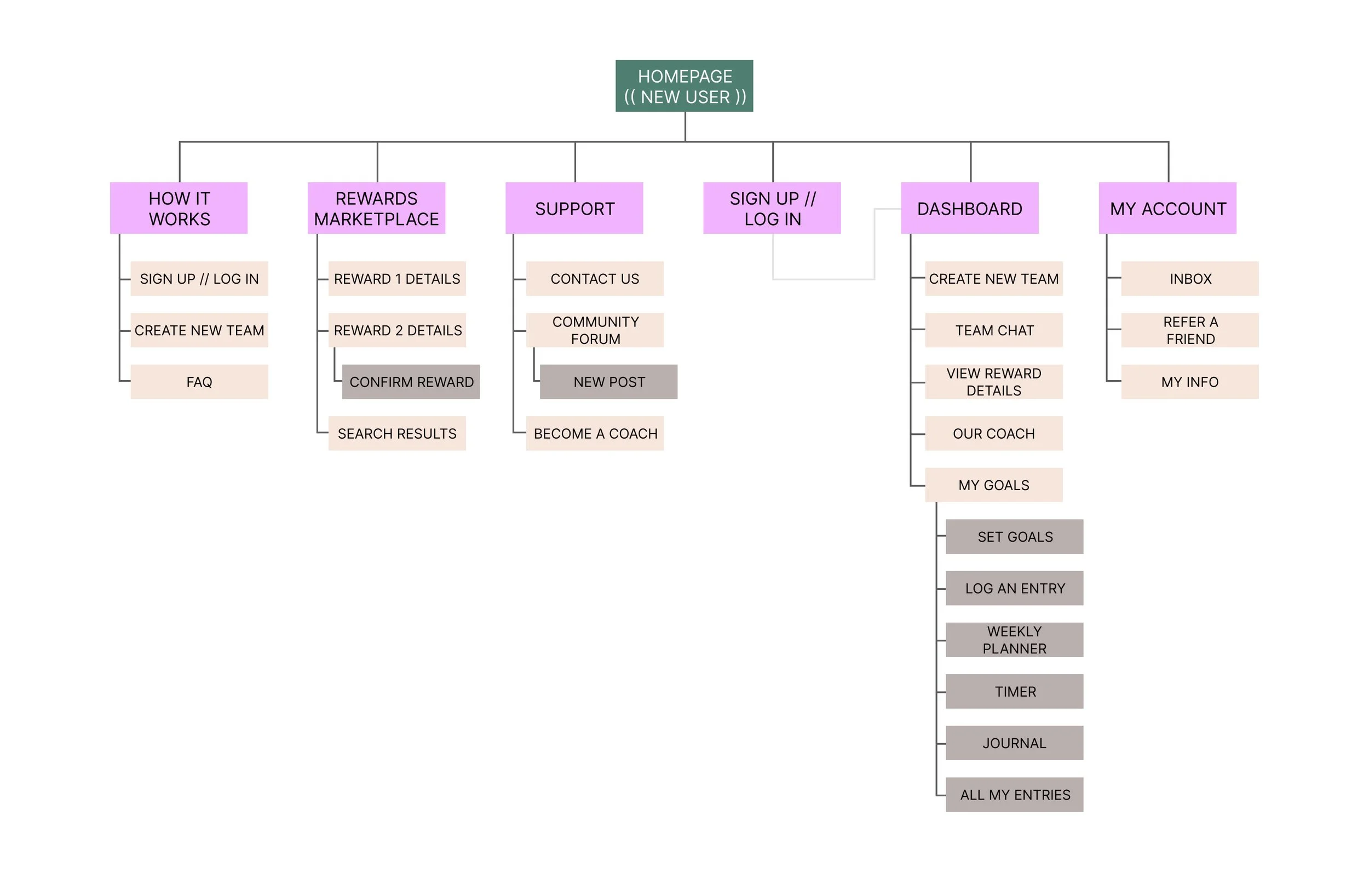
Site Map
From the site map, I prioritized the flows that would best support the business goals, and would give my testers the best overall experience of my MVP.
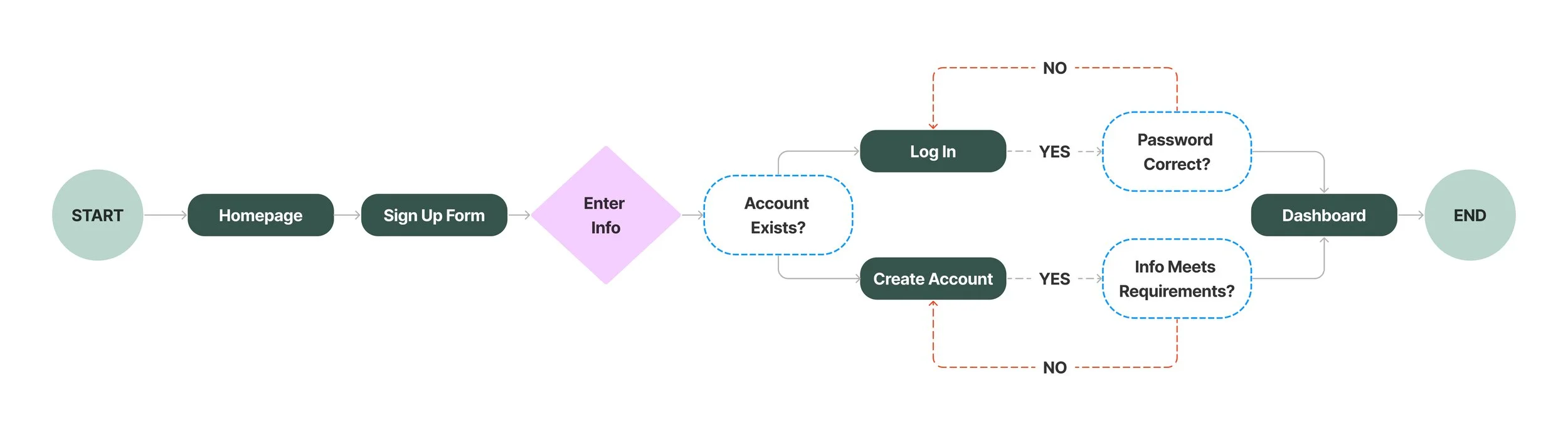
I chose to prioritize this user flow because I wanted to explore how users would be setting up and using the product within the timeframe I was given for this project.
Flow 1 - New User Sign Up
I chose to prioritize a second user flow to help support the functionality my users need to successfully learn a new skill (being able to log activity) and show how that information input is impacted across the rest of the UI.
Flow 2 - Log New ‘Progress’ Entry
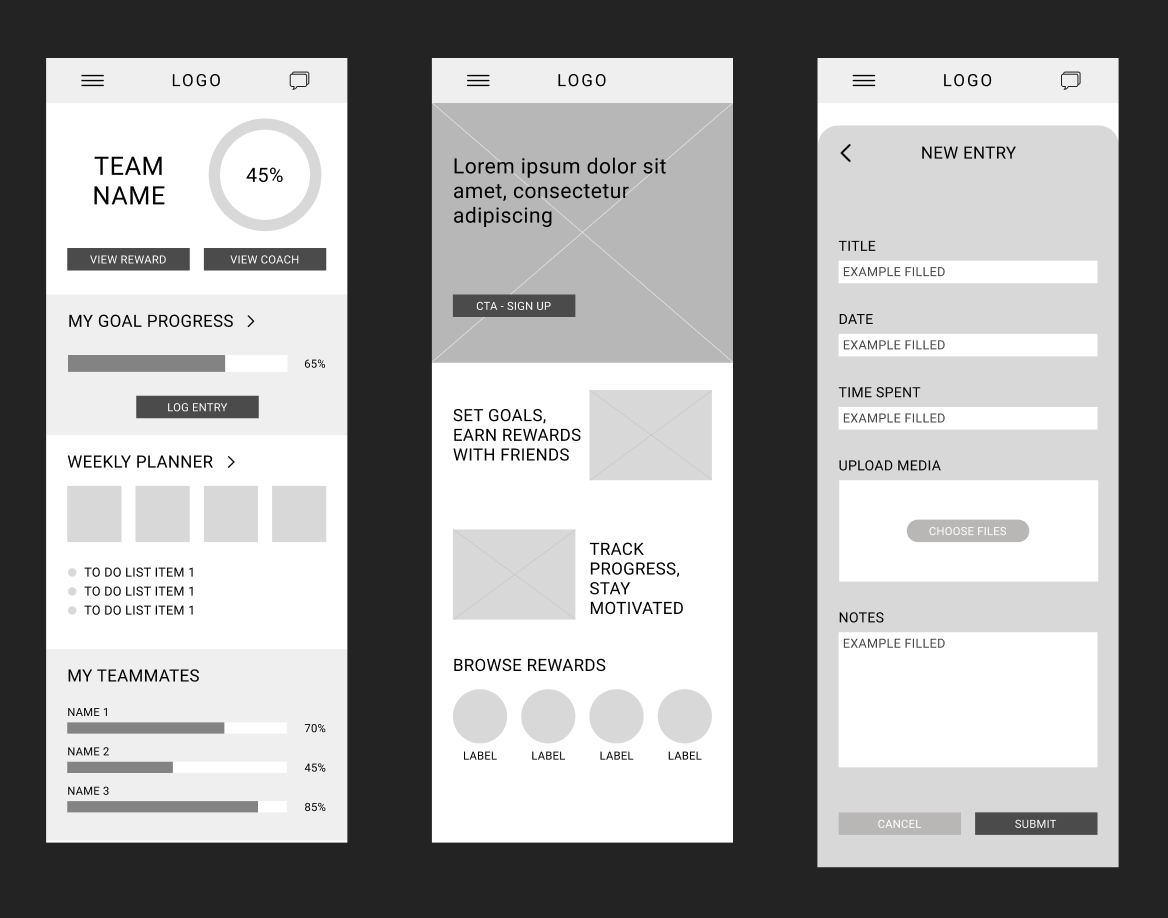
Once I had this information and structure established, I went through many iterations of sketches and wireframes to validate the selected user flows, ensuring my resulting high fidelity product would be ready to test with users.
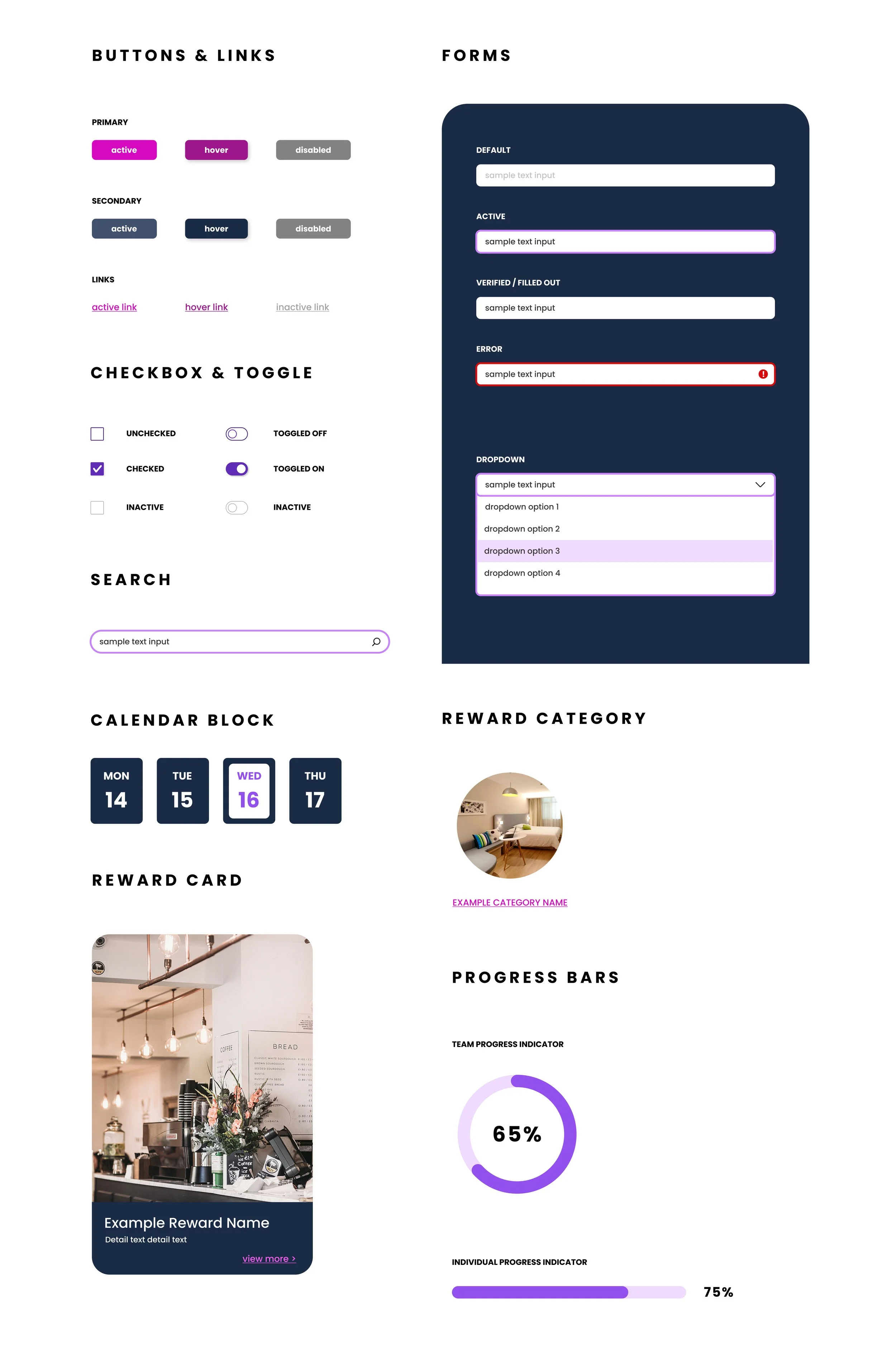
UI Design
User Testing & Analyzing Results
After user testing a high fidelity prototype, I analyzed the results using a prioritization matrix to ensure that any final changes I made to the design resulted in the best possible user experience.
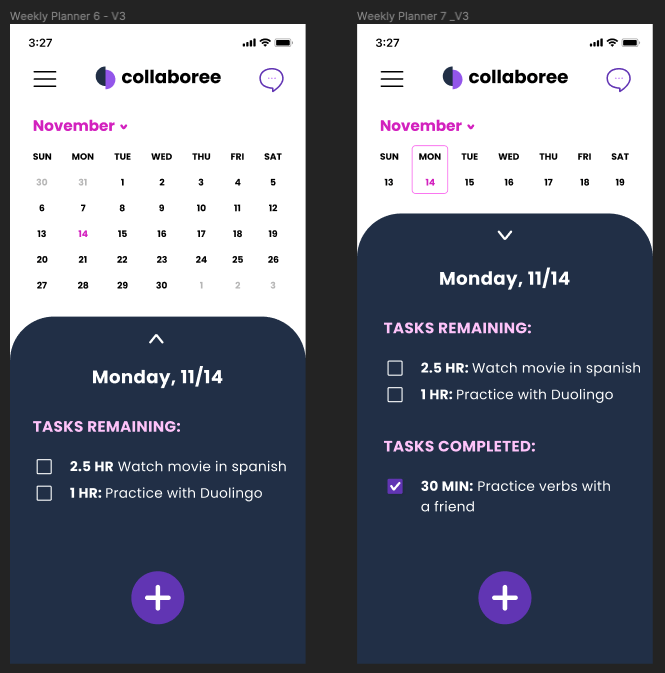
Initially, my design displayed both completed and remaining tasks. Users expressed that they wanted to only focus on remaining tasks, though some expressed needing to see what they had already done to generate motivation
Users struggled with ‘swipe up’ interaction on pop-up cards
Key Pieces of Feedback:
Prioritizing the ‘remaining tasks’ section, I nested the completed tasks by adding a ‘swipe up’ interaction so users who wanted to see their completed tasks could do so with minimal disruption for those who didn’t want it
Instead of using a bar, I added an arrow icon to mimic user interaction and increase discoverability
How I Addressed It:
What I learned
Being my first end-to-end UX design project, I was able to see firsthand how all of the steps in the design process influence all of the other parts of the process, and why being thoughtful and purposeful during each step results in a higher quality design.
What I would do differently
For this design, I would have liked to dedicate even more time to low/mid-fidelity interaction design, all while keeping my user flows top of mind. As a new designer, I sometimes found myself designing out of scope, making screens that were not useful to my priority flows. I have taken this learning into other projects, always making sure I work thoughtfully and efficiently to produce high quality MVPs.
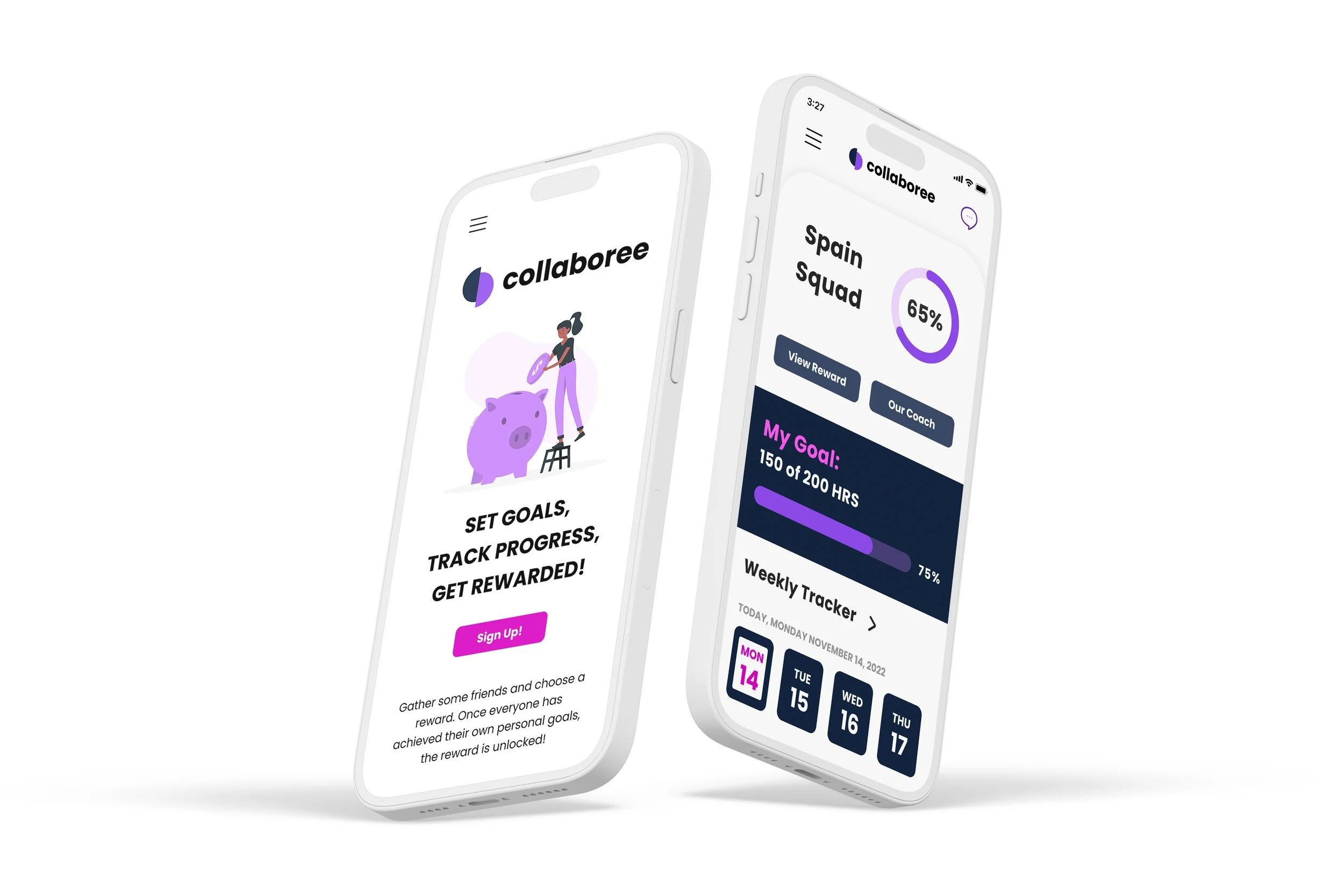
Final High Fidelity Screens
Through competitor research, multiple user interviews, feature prioritization and concept ideation, I designed an app that tracks users’ progress in a fun and gamified way, while rewarding them along the way. Users learn new skills as part of a team in order to stay motivated, feel supported, and cash in on the prize once their goals have been met. Though the app was never launched, there are several key metrics that could be tracked to measure our users’ success including team completion rate, rewards claimed, user referrals/sign ups.
The Outcomes
The Details..